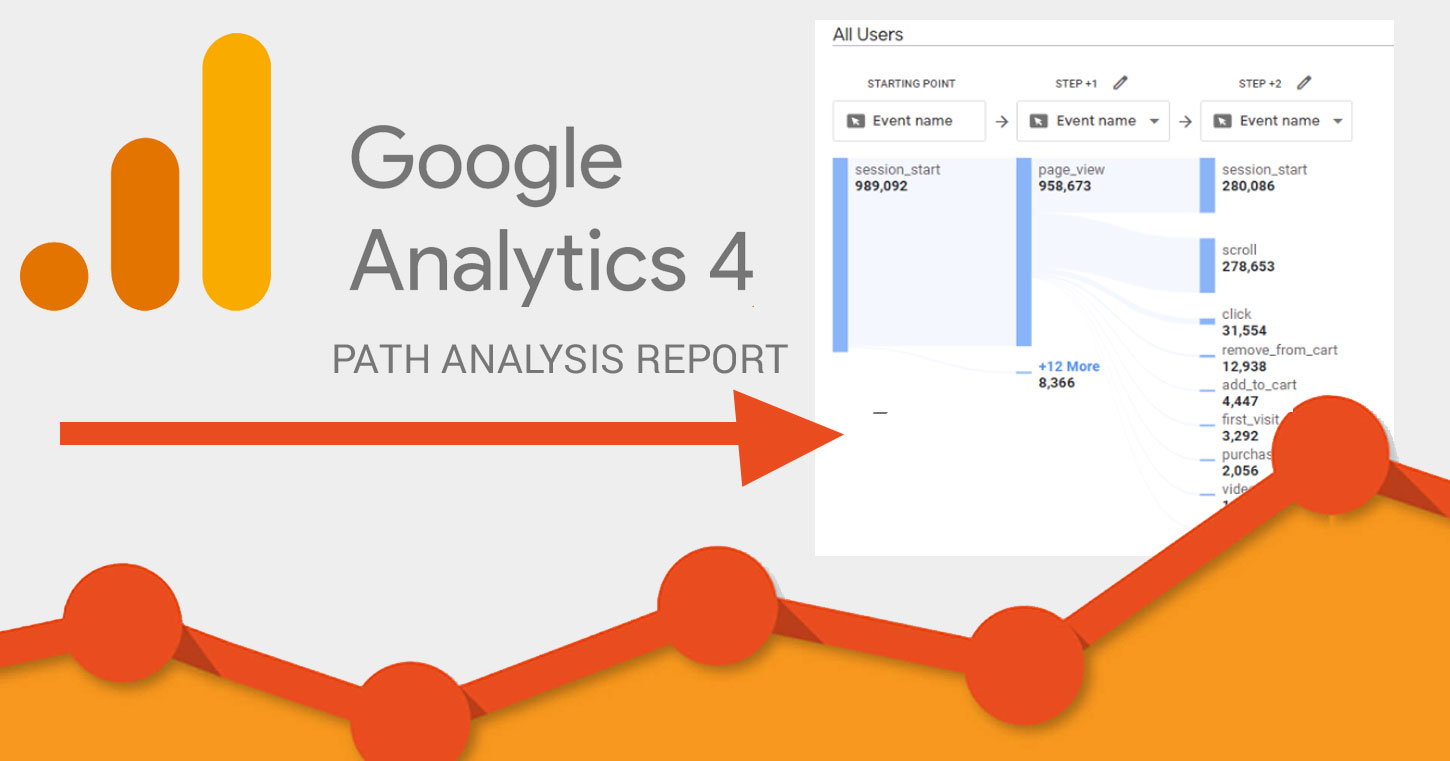
Prepare a path exploration report in GA4 [google analytics 4]
technology

In July 2023, Google Analytics 4 has replaced Universal Analytics. GA4 is more user centric compared to UA. Following are a few plus points of using GA4:
- UA focuses on total users whereas GA4 focuses on active users. Infact there are three User metrics: Total Users, Active Users, and New Users.
- GA4 combines both web and app data in the same property. Views metric is a combination of screenviews and pageviews. UAs concept of Unique Pageview is not applicable.
- Every hit is an event in GA4. UAs hit types and category, action, label are no longer applicable.
- GA4 supports conversion goals unlike UA there are no different goal types. GA4 usually counts multiple conversions per session, for the same conversion event. UA counts one goal conversion per session, while GA4 often counts one conversion per event.
- In GA4 Bounce rate is the percentage of sessions that were not engaged sessions.
- In GA4 dimensions of Channel or Source/Medium are measured against metrics such as Users and Sessions
- GA4 provides much more robust cross-device and cross-platform tracking - it consolidate data from websites and mobile apps in a single set of reports.
One important feature of GA4 is it allows to track behaviour of visitors in a more precise manner. Unlike UA there's isn't a behaviour flow report in GA4. This is where exploration templates comes to use in GA4.
GA4 Path Explorations have essentially replaced the Behavior Flow report in Universal Analytics.
Many a times we want to track down where visitors came from? in other words we want to track the source/page from where visitors might have landed in one particular page. For example: When a buyer purchases a product we want to track from which page the buyer finally landed in the purchase page. Or in other case, when a person fills out a contact form we want to know from which page he/she came from.
On the contrary, we also want to track a visitor where he goes after filling up the contact form. In case of the buyer we want to know which pages he visited next, is it another product page, etc etc.
Basically we want to track where a visitor came from or where they went after visiting a landing page or a purchase page. So this is where Path Exploration reports can help us - a very powerful tool in GA4.
Follow the steps below to create a path exploration report in GA4:
1. Click on Explore on left side menu
2. Click on Blank templates under Explorations
3. In the new screen add an exploration name
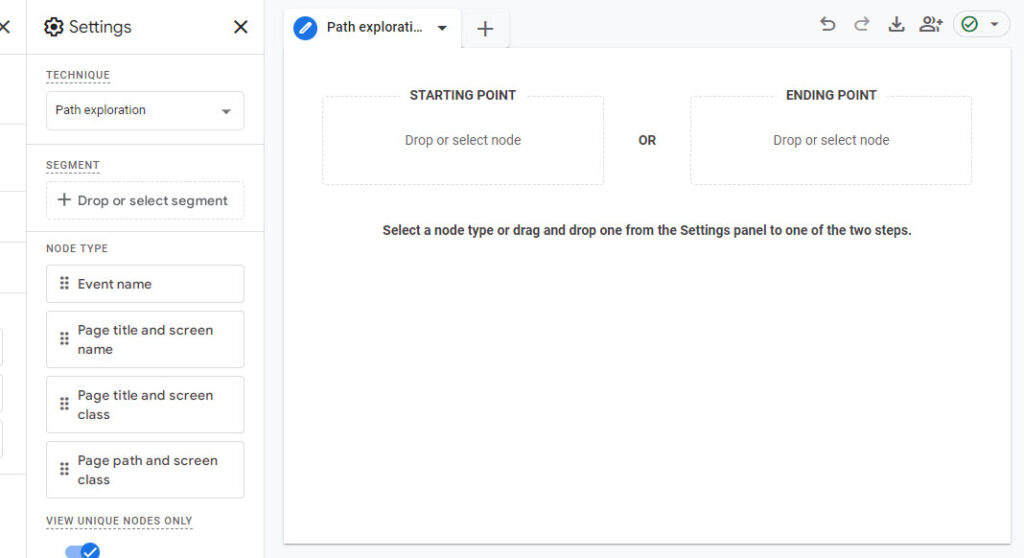
4. In Tab Settings > Technique - select Path Exploration from the drop down list
5. You will get a screen like below - this is the default path report.
On the upper right corner of the report console click on "Start Over"
you will get the screen below:

For a Forward Path Exploration Report:
1. click on "starting point" > "page title and screen name" from the drop down
2. select the page from the list that appears or do a page name search to select the desired page you want.
3. Once the page is selected click on the blue vertical bar for more detailed information.[ If you select Event name in the second column you can check page view, session_start, scroll etc.] If you select "page title and screen name " you will get to know how many visitors are pouring into this page from the page selected in step 2. From here clicking once again on the blue vertical bar from second column will reveal more information and so on.

For a Reverse Path Exploration Report:
1. click on "ending point" > "page title and screen name" from the drop down
2. select the page from the list that appears or do a page name search to select the desired page you want.
3. Once the page is selected click on the blue vertical bar for more detailed information. [If you select Event name in the second column you can check page view, session_start, scroll etc]. If you select "page title and screen name " you will get to know how many visitors are pouring into this page from the page selected in step 2. From here clicking once again on the blue vertical bar from second column will reveal more information and so on.
For additional information one can select from Dimensions tab [click + icon next to it] > page path + query string > import
Or Dimensions tab [click + icon next to it] > page referrer > import
Forward Path exploration reports reveals visitors forward journey after landing on a page. For example after landing on the Home page the visitor went to services page and then to contact page, etc.
Reverse path exploration report reveals the pages before the visitor landed on a particular page. For example before landing on the Checkout page the visitor went to a catalogue page then a product page and finally the checkout page.
Related Articles
Related
Themes or Templates collection
Explore Now!